Qform.blog Взгляд изнутри
Qform.blog Взгляд изнутри10 Окт
2023
Как настроить поведение после отправки форм с помощью JS-события
JavaScript – это мощный инструмент, который позволяет управлять элементам на сайте, в том числе и формами. С его помощью можно добавить валидацию, отправлять данные в CRM, на почту и системы аналитики. Одним из действий, который часто используется на JS – вывод сообщения после отправки формы. В Qform уже есть готовое решение, которое позволяет задавать собственное сообщение с использованием данных из формы. Например, для персонального сообщения включить в него значение из поля «Имя». И раньше этого казалось достаточно. Однако мы решили расширить функционал, который позволил бы задавать действия после отправки формы. Тем более такие пожелания от пользователей уже приходили в нашу техподдержку. Мы выполнили задачу: теперь при создании форм можно вставлять свой код JavaScript, который будет выполняться автоматически после успешной отправки. Для этого нужно обладать базовыми навыками JavaScript.
Рассмотрим, какие могут быть варианты событий после отправки формы.
Варианты событий
Действия, где можно написать свой JavaScript:
- Перенаправление, например, на страницу товаров со скидкой или в каталог.
- Сообщение благодарности и кнопка действия (вернуться на сайт, отправить новую заявку).
- Ссылка на скачивание (прайс-лист, шаблоны, презентации, видео).
Они могут помочь улучшить обратную связь, повысить доверие и конверсию, а также предложить рекомендации.
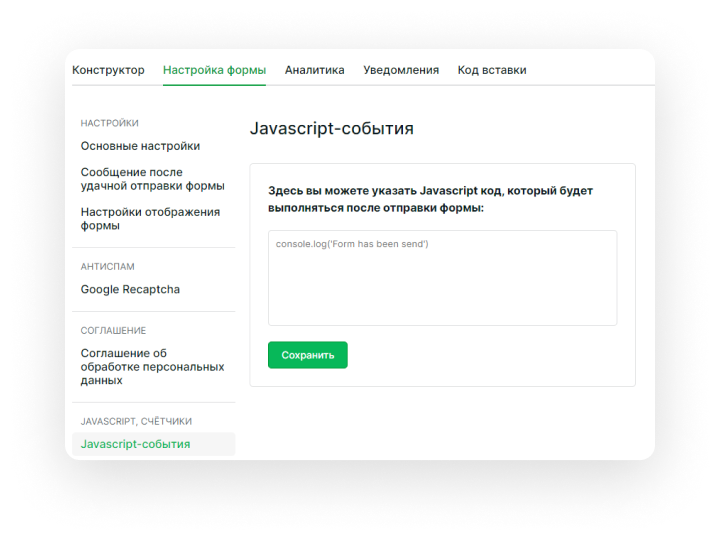
Код прописывается отдельно для каждой формы. Поле для ввода скрипта находится во вкладке «Настройка формы» и далее раздел «Javascript-события».

Посмотрим, как это выглядит на реальных примерах.
Перенаправление
Или по-другому редирект – это переадресация с одного адреса на другой. После нажатия на кнопку «Отправить» пользователь оказывается на другой странице либо на стороннем сайте.
Сделаем простейший редирект:
document.location.href = 'https://ru.qform.io';
Таким образом, все пользователи после отправки формы будут автоматически переходить на сайт: "https://ru.qform.io".
Рассмотрим более частый случай. Допустим, у нас был сайт: http://site-name.ru. Затем мы купили новый домен, и адрес изменился на http://new-site.ru. И теперь нам нужно, чтобы пользователи переходили со старого сайта на новый и при этом узнавали о новом адресе. Для этого покажем сообщение и сделаем задержку, чтобы пользователи смогли прочитать информацию. Только после этого будет редирект на новый адрес.
Код выглядит так:
Сначала пользователь увидит сообщение, а через пять секунд перейдет по новому адресу. Если вдруг у пользователя отключен JavaScript, он может перейти самостоятельно, просто щелкнув по ссылке.
Как видно, реализовать редирект просто при базовом знании JS. Действие может оказаться полезным для оповещения и удержания пользователей.
Сообщение
Это популярная опция для получения обратной связи, что форма была успешно отправлена.
Для простейшего примера можно использовать функцию alert(), которая выводит окно предупреждения:
alert('Форма успешно отправлена!');
Хотя вывести обычное сообщение можно и с помощью стандартных средств QForm.
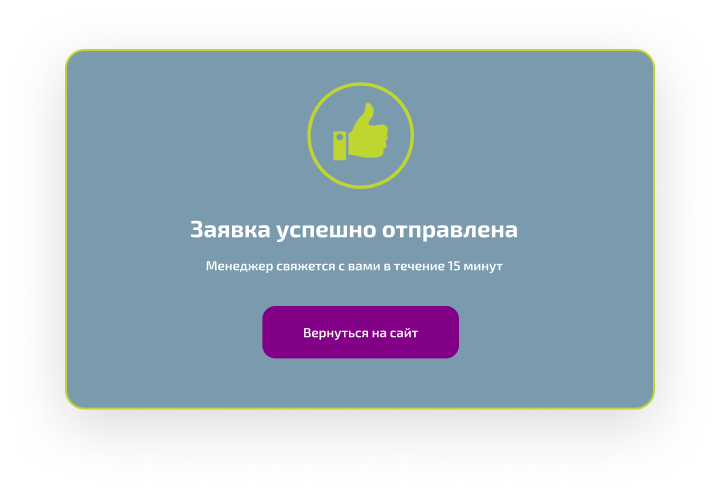
Теперь попробуем более сложный пример с кнопкой возврата на главную страницу сайта.

Код выглядит так:
Кроме этого, можно добавить таймер для автоматического скрытия сообщения через несколько секунд.
Используя готовый пример выше, добавим в него несколько строк кода:
Скачивание
Опция полезна для прайсов, презентаций и других файлов, которые можно отдать пользователю после заполнения.
Начнем с простого примера.
Допустим, у нас есть файл в Google Sheets с инструкциями компании, и руководство решило провести экзамен среди сотрудников на знание этих документов. В таком случае, можно создать форму на Qform.link с полями «Имя» и «E-mail» и расшарить ссылку в общем канале компании.
Обычная ссылка на документ Google-таблицы выглядит так:
https://docs.google.com/spreadsheets/d/SheetsID/edit?usp=sharing
Чтобы она была доступна для скачивания необходимо изменить конец ссылки:
https://docs.google.com/spreadsheets/d/SheetsID/export
Сформируем код:
document.querySelector('div.is_qform').innerHTML = '<a href = "https://docs.google.com/spreadsheets/d/1Pnql14wzDkvu_Ok6hpC01IibBW7AqYgV2IGy-OWE99U/export">Скачать файл</a>';
После отправки формы будет предложена ссылка для скачивания. Так все смогут быстро получить данные, а руководство отследить, кто заполнил форму.
На другом примере представим, что вы владелец массажного салона. На сайте представлены основные виды услуг и цены. На главной странице в шапке размещен баннер, призывающий отправить заявку на посещение салона. И как бонус, те кто отправит заявку смогут скачать файл с дополнительными услугами и скидочными промокодами.

Пусть нужный файл находится на сервере. Сформируем сообщение с картинками и кнопкой для скачивания.
Как видно, действия после отправки формы могут помочь сделать сайт более функциональным, удобным и адаптированным к потребностям пользователей.