Qform.blog Взгляд изнутри
Qform.blog Взгляд изнутри26 Окт
2023
Секреты скрытого поля: как получать дополнительные данные
Иногда с помощью формы требуется передать некоторые промежуточные данные, которые не редактируются пользователем. Например артикул товара, чтобы менеджеры точно знали, что выбрал клиент. Или посчитать цену с учетом параметров. Так, при выборе дивана пользователь выбирает цвет и материал, и после отправки заявки в ней уже содержится итоговая цена с учетом этих параметров. Обычные поля для этого не подходят, да и такое решение небезопасно, так как данные не зашифрованы и будут видны пользователю.
Для таких задач мы добавили в конструктор скрытое поле. Оно не отображается на странице с формой. Посетитель не может в нем ничего напечатать. Через это поле можно передавать данные в CRM, на почту или от страницы к странице без ведома пользователя. Настраивать его смогут те, кто знает html и javascript, чтобы правильно обращаться к элементам и прописывать сценарии получения данных.
Рассказываем, где это пригодится и как передать в него значения.
Зачем это нужно
В скрытом поле можно сохранять:
- текущее состояние квизов;
- cookie-файлы;
- неизменяемые данные (например, время загрузки формы);
- IP-адреса пользователей, заполнивших форму. Это особенно полезно в борьбе со спамом. Отслеживая IP-адреса, можно увидеть, с какого из них идет спам, и заблокировать его через хостинг или плагин безопасности;
- параметры, которые не будут видны на форме, но будут приходить на почту или CRM. Можно установить примечание и задать для него условие, что при выборе определенного варианта отображать в письме значение из поля, в противном случае отправлять письмо без значения. Это удобно, например, при выборе товара, который оформляют только под заказ и с доплатой;
- данные с сайта: название товара, его артикул, цену.
Важно отметить, что информацию скрытого поля нельзя назвать полностью скрытой. Она не отображается в интерфейсе, но ее легко просмотреть в исходном коде страницы через браузер. Поэтому не рекомендуется хранить в нем пароли или другие конфиденциальные данные.
Как это использовать
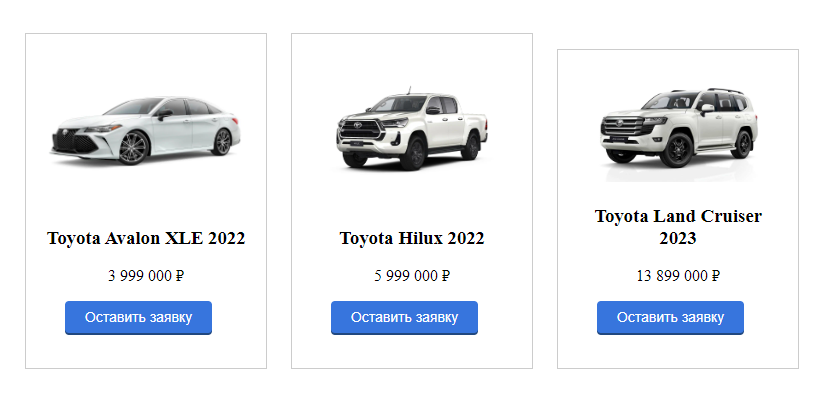
Для примера возьмем форму заявки на сайте. На странице каталога в карточке каждого товара есть кнопка Оставить заявку.

Код для карточек выглядит так:
Добьемся этого таким образом:
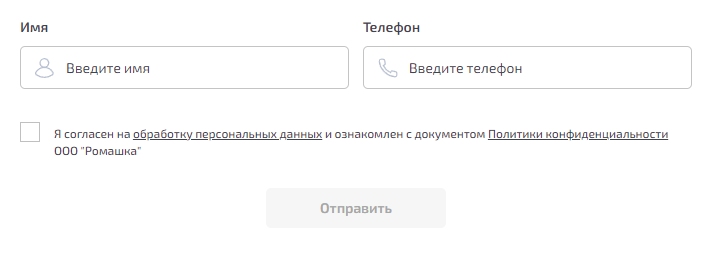
- Для начала создадим форму на QForm с полями: «Имя», «Телефон»

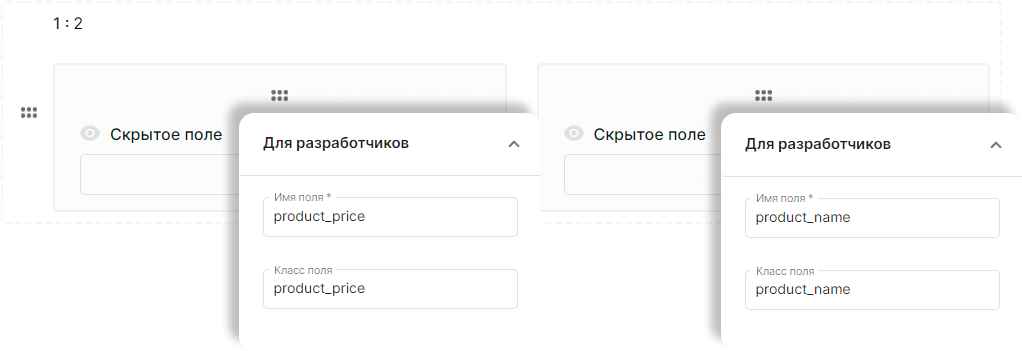
- Далее разместим одно «Скрытое поле» для названия товара и укажем имя в панели «Для разработчиков» (например, «product_name»), а другое для цены и укажем имя (например, «product_price»)

- После этого код созданной формы поместим внутри модального окна:
Когда все приготовления завершены, приступим к написанию обработчика внутри тега <script>.
Код выглядит так:
Работает это так:
Клик по кнопке с классом «.order-button» запускает функцию, которая находит и получает данные из data-атрибутов кнопки. Это сохраняется в переменные. А затем выбираются элементы скрытого поля («product_name» и «product_price»), в которые передаются эти переменные.
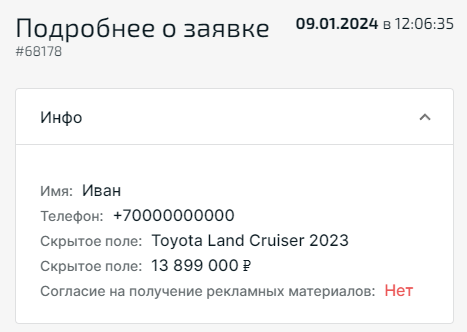
Теперь после отправки формы в личном кабинете на странице заявки помимо основных данных будет отображаться информация со скрытых полей.

О том, как настроить отправку на почту читайте тут.
Полученные значения можно обработать по-разному перед тем, как они отправятся дальше. Например, рассчитать стоимость кухонного гарнитура, используя квиз. В каждый шаг добавляется скрытое поле, которое перехватывает выбранное значение, внутри функции делает расчеты и на выходе отдает уже готовые цифры. Это сэкономит время и облегчит работу сотрудников, ведь они смогут почти моментально показать клиенту итоговую цену.
Используйте скрытое поле для улучшения обратной связи.