Qform.blog Взгляд изнутри
Qform.blog Взгляд изнутри17 Июл.
2023
Текстовый блок с поддержкой HTML: возможности, о которых вы не знали
В форму можно добавлять картинки, гифки, ссылки, менять шрифты. Это делает ее привлекательной и понятной. Можно использовать для этого разные инструменты, и один из самых удобных – HTML-теги. Они умеют все перечисленное, плюс еще и помогают продвижению за счет семантики. Именно поэтому нам пришла идея разработать поле «Текстовый блок», куда можно вставлять HTML-теги. Так сказать, блок с мини-IDE внутри.
В статье раскроем интересные возможности поля «Текстовый блок» и покажем на примере.
Гайд по полю
Чтобы избежать путаницы, сначала разъясним важный момент. В конструкторе QForm есть поля с похожими названиями, но их цели совершенно разные:
- «Текст (строка)» содержит внутри себя инпут и служит для ввода пользователем небольшого текста в одну строку, например темы сообщения, наименования организации.
- «Текст (абзац)» – служит для ввода пользователем многострочного текста, например, комментариев, перечисления личных качеств.
- «Текстовый блок» не содержит полей ввода, а только отображает текст, указанный в заголовке и описании.

Поддержка HTML-тегов дает возможность расширить разметку формы своими элементами.
Вот небольшой список разрешенных тегов:
- <strong>
- <span>
- <div>
- <h1-h5>
- <br>
- <small>
- <p>
- <ul> <li>
- <a>
- <img>
Уже с таким арсеналом, разбирающийся в HTML человек может воплотить самые разные идеи. Для тех, кто меньше в этом шарит, интернет полон сервисов-генераторов HTML-кода.
У нашего поля есть и ограничения. К примеру, нельзя размещать:
- <svg>
- <script>
- <iframe>
От теории к практике
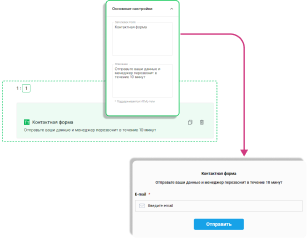
Для начала покажем простой пример кастомизации. Вставим заголовок и картинку под ним.
Находясь в конструкторе, нужно перетащить «Текстовый блок» в рабочее пространство. В настройках поля убрать текст из заголовка, а в описание добавить следующий код:
<img src="link_to_image?w=500" alt="alter_text" />
Так мы разместили заголовок первого уровня (h1), который сразу заметно выделяется по размеру шрифта, и картинку.

Красота нынешнего HTML в том, что все можно записать в одну строку. Это называется inline-записью. Так как скрипты у нас в ограничениях, используем CSS и пропишем стили внутри тегов. Это делается с помощью атрибута style.
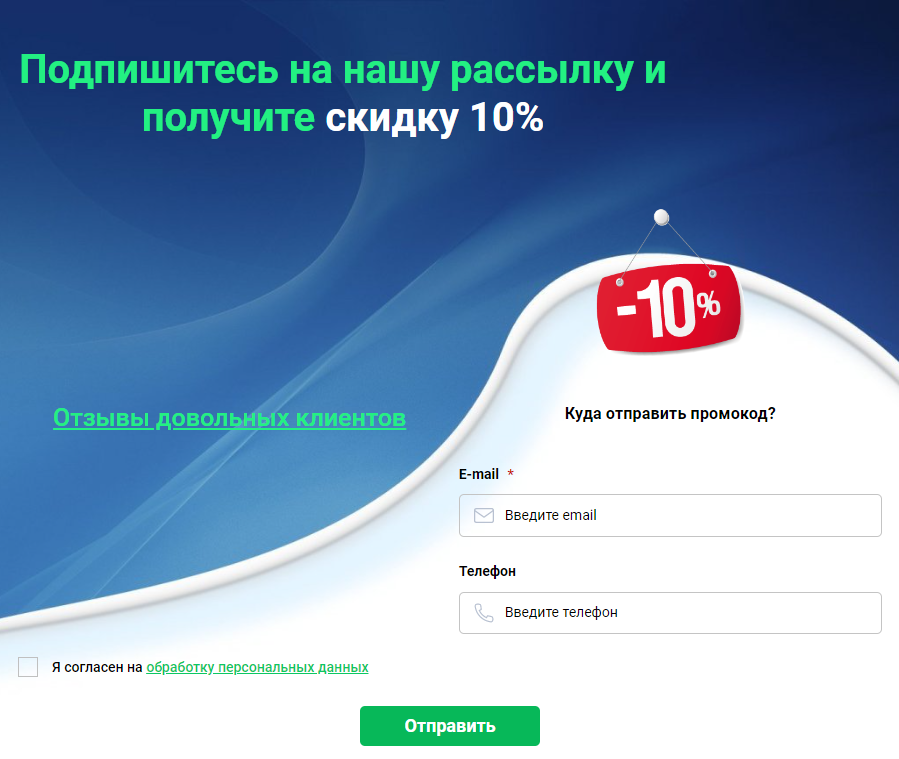
Соберем такую форму подписки, в которой для примера есть картинка, ссылка и шрифт разных цветов:

Фоном устанавливаем изображение для раздела.
Добавляем «Текстовый блок» для заголовка и вставляем код:
<h1 style="color:#23F082;font-size:40px;">Подпишитесь на нашу рассылку и получите
<span style="color:#fff;">скидку 10%</span>
</h1>
</div>
Для изображения скидки добавляем еще поле «Текстовый блок» и указываем код:
Для следующих элементов перетащим уже два текстовых блока и расположим в один ряд:
- Первый для ссылки на отзывы клиентов. Поместим туда код:
Атрибут target="_blank" будет открывать ссылку в новой вкладке, чтобы пользователь не ушел с формы.
- Второй для заголовка к полям ввода со следующим кодом:
Последним шагом размещаем поля «Email» и «Телефон», куда пользователь будет вводить свои данные для подписки.
Форма готова.
Вот так помощью «Текстового блока» можно воплощать самые разные идеи по наполнению и оформлению как форм, так и квизов.