Qform.blog Взгляд изнутри
Qform.blog Взгляд изнутри
Новости проекта
QForm 3.8: Тарифы
Узнайте их возможности и сделайте свой выбор

Разработка
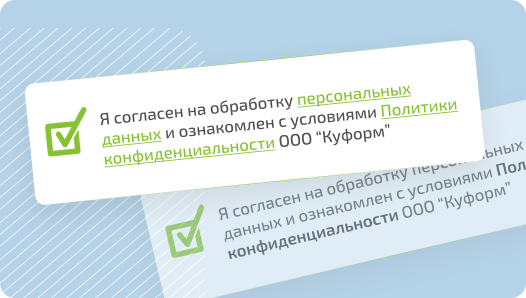
Обработка персональных данных с QForm: выберите правильное соглашение
Узнайте, как наш сервис помогает соблюдать закон и избегать неприятных последствий

Разработка
Начинай куформить: больше, чем просто слоган
Поделимся с вами историей и смыслом этой фразы, а также тем, как она помогает улучшить рабочий процесс.

Вопросы и ответы
Как вернуть галочки согласия на обработку персональных данных в форму
С обновлением QForm изменился функционал соглашений. Узнайте, какие шаги необходимо выполнить, чтобы не нарушать закон.

Новости проекта
Updates 3.7
Мы не стоим на месте: оцените, какие возможности ждут вас в очередном обновлении.

Новости проекта
Как перезапустить телеграм-бота: инструкция по восстановлению
Описываем пошагово, как вернуть бота к жизни, чтобы он продолжил рассылать уведомления

Разработка
Как упростить маркировку и отчетность по рекламе с помощью интеграции с ОРД
Расскажем, как сэкономить время и снизить риски штрафов с помощью новой функции QForm

Новости проекта
Updates 3.6.1
В этом небольшом релизе выпускаем новую функцию сервиса – интеграцию с ОРД Ozon.

Новости проекта
Updates 3.6
Мы рады представить обновления в личном кабинете и новые функции, которыми пополнился сервис. С этим обновлением формы станут загружаться еще быстрее.